Perfect Info About Draw A Line In Lucidchart Area Graph

Smart lines allow you to move shapes around in your diagram and have lines automatically sn.
Draw a line in lucidchart. Lucidchart is the intelligent diagramming application where seeing becomes doing. Using your timeline software, draw out a horizontal line to represent your project, event, or historical occurrence. This hack doesn’t just work for resizing shapes—try it out to also change shape, text, and line styles or color all at once.
Lines show process steps, explain relationships between entities and more. Represent the details of a uml use case. This tutorial will show you how to use smart lines in lucidchart.
Model the logic of a sophisticated procedure, function, or operation. Select a line (or to set a default, click anywhere on the canvas). Try drawing a sequence diagram to:
An er diagram allows anyone to easily understand the. To select the pen to begin drawing, click the pen icon in the primary toolbar or press “p” on your keyboard. If you have properly set up the primary and foreign keys, when you drag related tables onto the canvas, lucidchart draws relationship lines automatically.
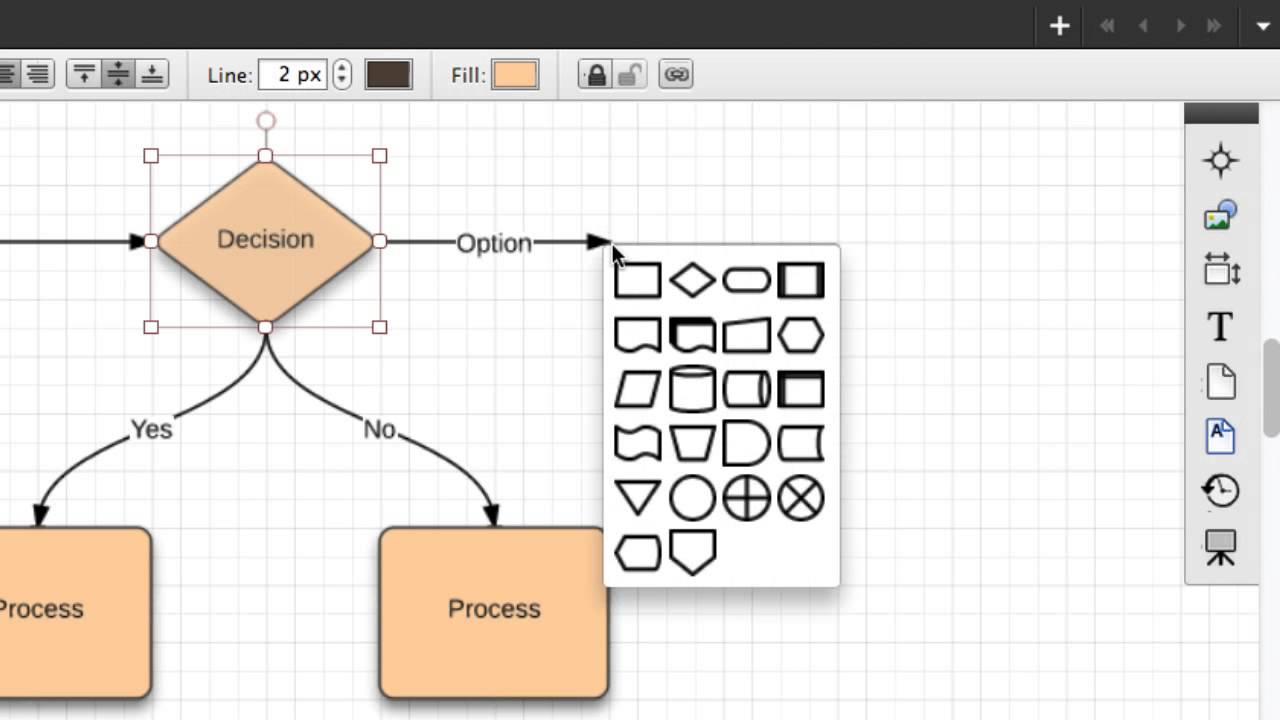
Identify the intervals by which your timeline will be broken up,. So i decided to experiment with that. Click the “line style” box in the formatting toolbar for a display of the available line style options.
You can move the text along the line, or directly above, below, or to the side of the line by clicking and dragging the text. The line shape that lucidchart offers by default is notoriously. Once you connect two shapes, you can click on the line in the middle and change the endpoints to be an arrow, crows foot, or any of our other line endings.
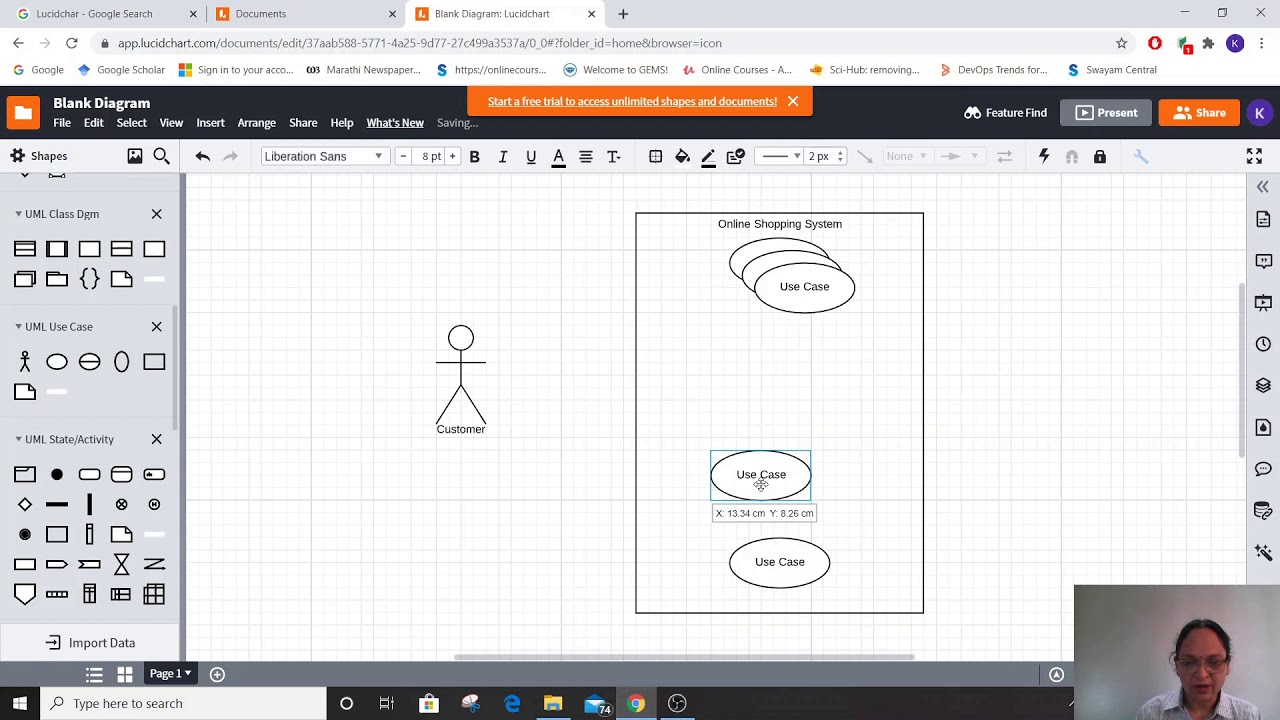
If you draw a line between your boxes you can change it to a dotted line by selecting the line options at the top of your editor and selecting the dotted option. Drag a shape from a shape library and drop it onto the canvas. Use case diagram examples.
Unlock lucidchart's potential for supertype and subtype erd diagrams! This library er diagram template keeps track of the data transfers that occur when someone checks out items from the library. To start drawing, click and drag on the canvas, and a drawing will.
0:00 / 3:38. The purpose of a use case diagram in uml is to demonstrate the different ways that a user might interact with a system. To create straight lines, click and hold shift as you draw your lines to keep them.
Learn how to customize the lines of your lucidchart diagrams by changing the color, style, weight, endpoints, and more to connect your ideas.