Fabulous Tips About How To Use Highcharts In React Make A Dual Axis Chart Tableau

In this tutorial, we'll explore how to integrate highcharts with react to build impressive 3d bar and pie charts.
How to use highcharts in react. You will learn more about how to use highcharts in an isomorphic react application later on. I want to use stocktools with highcharts core, without using highstock in react. Official minimal highcharts wrapper for react.
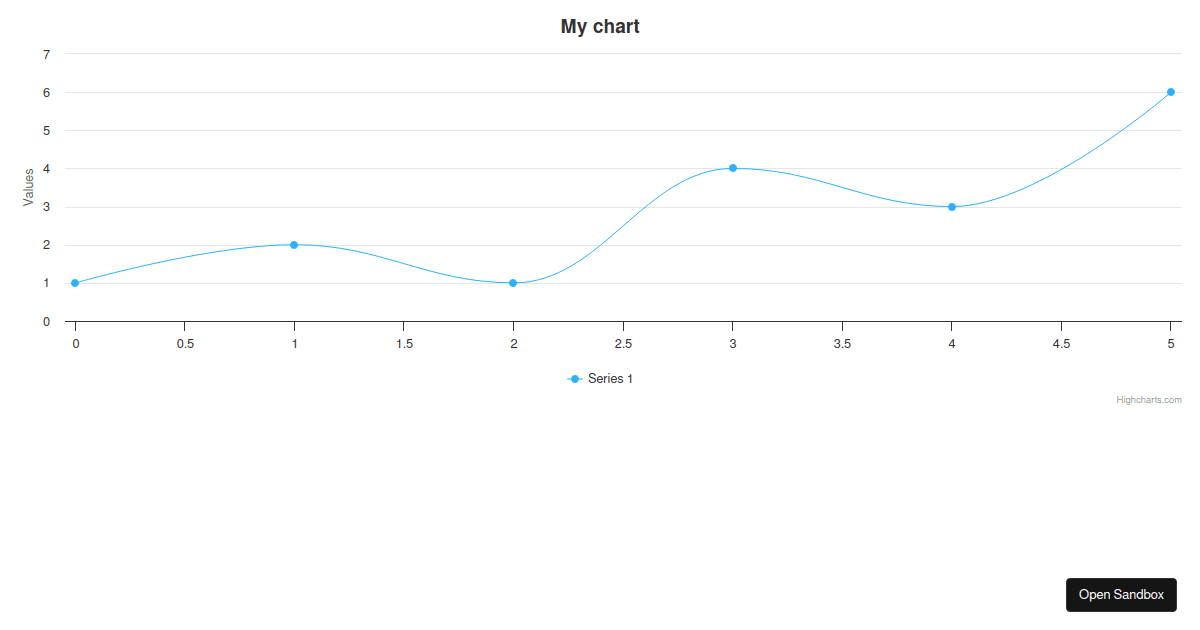
For react developers, both of them have a wrapper that makes us easier for using them on react. Below is an example of how to implement a basic line chart within a react component: Make sure you have node, npm and react up to date.
The first step is to install the highcharts react wrapper, which allows you to use highcharts in a react component. In the world of web development, highcharts stands out as a powerful library for creating interactive and visually appealing charts. Import * as dashboards from.
Example with custom chart component; Before we get started, the following packages must first be added to your react project: This is how im using highcharts:
Highcharts dashboards with react. Packages in react and their usages. Alternatively, you can use import like so:
Behind the scenes, react jsx highcharts would call setdata for you. Here's how you can use it in a react application: The simplest is using reactdom.render with a callback.
A step by step tutorial to learn how to use the new highcharts wrapper react to create interactive charts with highcharts, highstock and highmaps. First thing first, we have to install these 2 packages into our react project: Navigate to your folder (e.g., highchartsreactdemo ), and write the following command to install the dependencies:
The first thing to do is to create a folder to save the demo, e.g., i created highchartsreactdemo, then clone or download the demo from this github link and save it to the folder created earlier. Check out the highcharts tutorial to learn how to create charts with react using highcharts, highcharts stock, highcharts maps, and highcharts gantt. You can pretty much accomplish any graphing needs with it.
Import react, { useeffect } from 'react'; We are going to use create react app to explore highcharts. Highcharts is a powerful, interactive charting library that allows developers to.
How to add react component to a chart's element? You can do this by running: So to update the series data, would just need to pass an updated data prop.