Formidable Info About What Is The Difference Between Chartjs And Highcharts X Axis Categories

What sort of graph do you wish to produce?
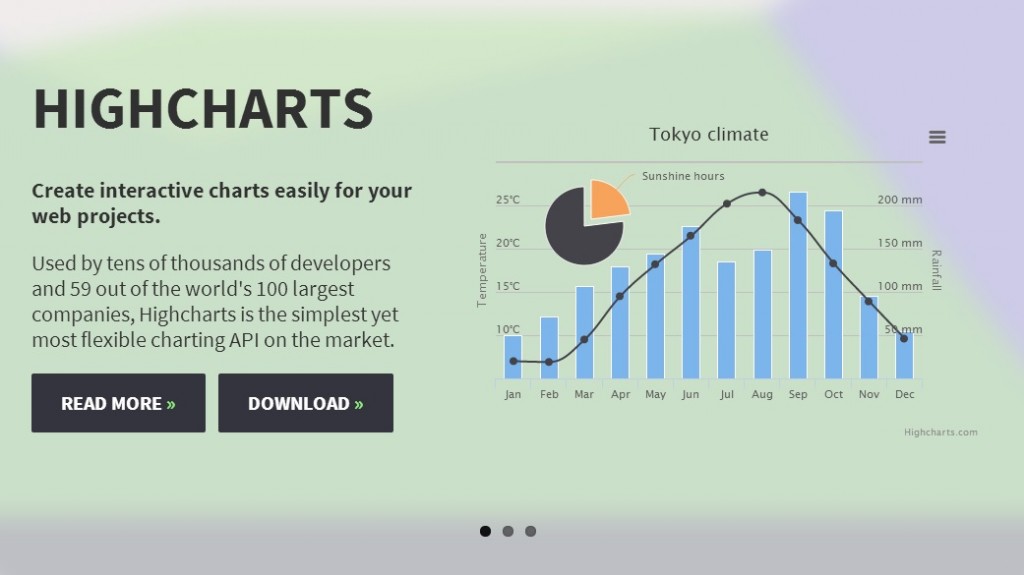
What is the difference between chartjs and highcharts. Chart.js and echarts are the most popular and have a good ecosystem. Create interactive data visualization for web and mobile projects with highcharts core, highcharts stock, highcharts maps, highcharts dashboards, and highcharts gantt,. Check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and.
Let's explore the key differences between d3.js and highcharts: Let’s define classes for them Plotly dash in 2024 by cost, reviews, features, integrations, and more.
When comparing chart.js vs highcharts, the slant community recommends chart.js for most people. Chart.js rates 4.4/5 stars with 121 reviews. As we understood, the options of highcharts and echarts are quite different from each other.
Chart.js offers its users the popular graph types of bar, line, area, scatter, radar, and pie, a nice breadth of options. Chart.js and highcharts are both popular javascript libraries for creating interactive and visually appealing charts and graphs on the web. Chart.js and highcharts are both open source tools.
Has a steep learning curve but offers unmatched customization. Chart.js and highcharts can be categorized as npm packages tools. After analyzing all three javascript charting libraries, it is evident that amcharts is slightly more expensive than the other two.
What’s the difference between chart.js, highcharts, and plotly dash? Echarts offers a greater variety of charting types, while chart.js has mature english documentation. By contrast, highcharts rates 4.5/5 stars with 83 reviews.
So the real competition is. The difference between them is that $ ('#container').highcharts ( {}) is used when you are using jquery because it is registered as a plugin in this framework.





![[Chartjs]Chart,js Pie Chart can the gap between a pie chart and the](https://i.stack.imgur.com/slpqU.png)